Top 6 Most Used Mobile App Development Frameworks in 2022
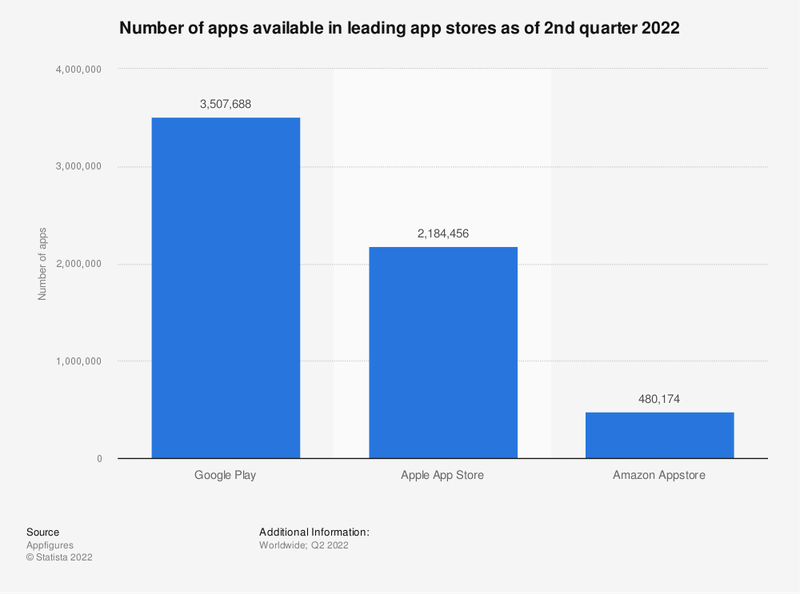
The market for mobile apps is expanding quickly. With more than 5,000,000 mobile apps available in the combined Apple App Store and Google Play Store, it may appear oversaturated, but it still has the capacity to accept your original idea. Yes, that is accurate.
According to a forecast by Statista, in 2022 and subsequent years, both the number of apps available in app stores and the money customers spend on them will increase.

But how do you create an app that stands out in a crowded field of successful apps with ground-breaking concepts? What makes mobile applications stand out from their rivals?
To create such an app, you need the appropriate combination of technology in addition to an original app idea.
To provide the greatest experience possible on small displays, a variety of mobile app development frameworks, technologies, libraries, and tools are available. But while starting the quest to create your ideal app, it is imperative that you pick the appropriate ones that are fit for your business demands. Otherwise, you'll run across a lot of obstacles along the way that will cost money to overcome.
In order to assist you, we will discuss the top mobile app development frameworks in this post, along with their benefits and drawbacks, so you may pick the ideal framework for your project based on your unique requirements. So let's get started without further ado.
What is mobile app development frameworks?

Mobile application development frameworks, to put it simply, are toolkits that contain pre-built code libraries, software development kits (SDKs), and API tools to aid developers in quickly creating reliable apps. You may concentrate more on the app logic while developing a mobile app utilizing a framework rather than having to start from scratch.
In other words, a mobile application development frameworks are a pre-built skeleton that developers can construct an application on top of by simply incorporating the application logic into it. Without reinventing the wheel, this is the most effective way to create a custom application while saving time and money.
You can choose one of the following two types of mobile app development frameworks:
- Native frameworks for creating mobile applications: They are employed to produce platform-specific applications.
- Application development frameworks for several platforms allow you to build cross-platform applications.
Although mobile app development frameworks streamline the process of creating a mobile application, it is also feasible to construct an app without one. For the Android and iOS platforms, you may create genuinely native applications using languages like Java, Kotlin, Objective-C, or Swift.
Which Mobile App Development Frameworks are best?
In 2022, there will be a variety of frameworks on the market for creating mobile applications. Nearly all of these mobile app development frameworks adhere to industry standards while assisting aspiring business owners in creating their ideal apps. However, you must consider three main elements in order to make the best choice:
- Benefits: What distinguishes the framework as a compelling choice?
- What shortcomings does the framework have?
- Use Cases: What kind of application development is the framework designed for?
Therefore, considering these three criteria, we will examine the top mobile app development frameworks currently on the market in this blog.
Let's examine the list now:
1. React Native

React Native, created by Facebook, is a top-notch framework for creating mobile apps for iOS and Android platforms. It enables developers to create these apps using JavaScript, the most popular and widely used programming language in the market.
Developers only need to put those core building elements together using JavaScript because it employs the same basic building blocks as Android and iOS apps. Additionally, developers can use React Native to build specific components of their apps in native languages like Swift, Objective C, or Java.

Advantages:
- Native look and feel: React native gives the application a native-like appearance by integrating JavaScript and the UI building blocks from native interfaces. Additionally, the appearance and feel of the app are the same because the app's building elements are the same for both platforms.
- UI-focused: It makes use of the React JS toolkit to develop stunning, responsive, and quick app user interfaces. It offers excellent rendering capabilities that make it simple to create both straightforward and intricate user interface designs.
- Live Reload: With this function, you can make changes and work on them immediately. Changes you make to the code will automatically cause a reload to update the screen. This will cut the compilation process in half.
- Reusable Coding: The main benefit of this technology is arguably its ability to reuse code. 90% of the code may be reused on both the iOS and Android platforms, which reduces your time to market.
Disadvantages:
- A challenge to debug: React Native apps frequently use native languages by their developers, which makes debugging them challenging. It alternates between Native and JS environments frequently.
- Least Scalability: The language JavaScript has loosely defined types. Developers of React Native believe that scalability is difficult because there is no form of safety.
Use Cases for React Native:
Except for graphically demanding games, React is the finest framework for building mobile apps. Native languages are always favored when creating such programs. Additionally, React Native may be used to create a single view or a collection of views while developing a Native app, which will reduce the cost of development.
2. Angular

The dynamic and feature-rich framework Angular was developed with a mobile-first mindset. The framework is renowned within the field for its dependability and thorough documentation.

Advantages:
- Support for Ionic: Ionic is frequently used in conjunction with Angular to create mobile applications for iOS and Android. Although VueJS and ReactJS are also supported by Ionic, the majority of robust mobile app development with Ionic uses Angular.
- Supported by Google: Google developed and maintains Angular. Thus, there is a strong sense of trust throughout the neighborhood. Over 63K people have given it stars on the GitHub site.
- Binds two-way data: Based on the MVC architecture is Angular. The view makes the same changes as the Model if the data is altered. As developers do not need to build additional code to guarantee ongoing Model and View synchronization, it enables you to shorten development time.
- Provision of Packages: For Angular developers, there is a sizable pool of open-source packages accessible. Therefore, it is highly likely that if you want to design a difficult feature for your app, a package is already out there for it, saving you the time and effort of having to invent the wheel.
Disadvantages:
- Challenge to learn: Learning and mastering Angular is comparably challenging. Therefore, it could be challenging for you to identify the best Angular developers.
- Compilation: It can take some time for you to complete the entire project before you can identify syntax problems in Angular.
Use Cases for Angular:
Angular is a framework that may be used to create a range of applications. For the creation of content-based, eCommerce, real-time data, and video streaming apps, for instance, you can utilize Angular. However, it is not appropriate for creating mobile games or applications with complex analytical functions.
3. Ionic
Ionic is another open-source framework for creating cross-platform and hybrid apps. It is created with Javascript, HTML, and CSS. It is the ideal option for developing HTML-required hybrid and progressive web apps.
Along with many other advantages, working with the powerful Angular SDK is one of the ways that Ionic integrates nicely with Trigger.io, PhoneGap, and Cordova projects.
Advantages:
- Excellent UI/UX: Ionic offers fluid animations with lovely themes and styles. It is regarded as a front-end framework because it includes HTML, CSS, and JS elements. This enables developers to make a mobile app that is dynamic and user-friendly.
- Cordova plugins: Plugins are crucial to the creation of Ionic apps. When using Ionic, Cordova plugins can be utilized to the utmost extent. It enables developers to quickly test and deploy AngularJS-built apps.
- Native Plugins: Ionic offers full access to native Plugins and APIs that assist developers in offering a user experience that is similar to that of a native application.
- Easy Testing: With the aid of Cordova commands, an Ionic coder can test the app on a direct test system and work area program for iOS and Android apps.
Disadvantages:
- Due to the ambiguous error signals, debugging an Ionic-built mobile app can be time-consuming.
- Random crashes occur during Ionic builds, and this framework provides several app kinds with pretty poor performance.
Use Cases for Ionic:
Ionic can be utilized to create applications for stock trading, exercise, and fitness because some of the apps from these sectors created with Ionic are highly well-liked. Take MarketWatch, TD Trading, and Sworkit as examples.
4. Flutter

Flutter is Google's UI toolkit for creating appealing, natively built apps from a single codebase for mobile and the web. Dart, an object-oriented programming language with widgets as its central concept, is used to construct Flutter applications.
Despite not using OEM widgets, Flutter offers ready-made widgets that mimic native iOS (Cupertino) and Android (Material Design) app interfaces.
Flutter was used to create a number of cross-platform applications at Decodermind, which is why it is at the top of this list:

Advantages:
- Its own rendering engine is used: Skia is used by Flutter to render content onto a platform. The engine allows you to launch the built-in Flutter UI on any virtual platform. That implies that the user interface can be transferred to another platform without modification.
- Delivers Performance Similar to Native Apps: Performance of the app is essential for delivering a flawless user experience. Flutter offers bug-free performance because it doesn't rely on intermediate code interpretation or representations.
- Clear Code Structure: The Dart programming language offers structure and clarity and allows developers to segregate styles and implement code in multiple classes, is Flutter's main advantage. The development process is simplified and accelerated by this feature.
- Less expensive: Using Flutter, you only need to create one codebase, which accelerates the development cycle. As a result, you will need fewer developers to work on your project, which will lower both its cost and complexity. Overall, you will be able to target the iOS and Android user bases more quickly and for less money.
Disadvantages:
- Fewer than Ideal Developers: Since Flutter is a relatively new framework, there aren't many trustworthy Flutter developers available. So, finding materials will be difficult.
- Not Appropriate for All App Types: Few types of apps are appropriate for Flutter. For instance, Flutter is not a good solution if you need a highly customized user experience.
Use Cases for Flutter:
A fantastic mobile programming platform for on-demand apps, gaming apps, and photo-editing apps is called Flutter. Additionally, Flutter enables the incorporation of machine learning features (like face or speech recognition) in the application. Therefore, you should think about Flutter if you intend to apply machine learning.
5. Xamarin

With support from Microsoft, Xamarin is the best framework for developing hybrid mobile apps since it enables the creation of applications for a number of different operating systems, including iOS, Android, Apple Watch, and Android Wear. Based on C# and.Net, it has shared logic that works on all operating platforms.
Users of Xamarin developers can also access the internet ecosystem of packages and libraries.

Advantages:
- Open-Source: As a component of Microsoft's Visual Studio, Xamarin's libraries and tools are open-source and free.
- Amazing Test Cloud: Xamarin gives customers access to top-notch testing equipment. To guarantee the top-notch quality, its test cloud feature enables developers to test across more than 2000 devices.
- Amazing Component Store With the help of Xamarin, you can enhance the functionality of your app with a fantastic selection of UI controls, charts, themes, graphs, and other features.
Disadvantages:
- Large App Size: Xamarin apps are large because they contain packages with independent libraries. As a result, Xamarin apps are larger than native apps.
- Too Pricey: A component of the.Net ecosystem is Xamarin. However, Microsoft Visual Studio is needed for its development, which might be somewhat pricey for many businesses.
Use Cases of Xamarin:
The primary application for Xamarin is the development of data-driven mobile applications that make use of pre-existing UI components and gain a lot from utilizing the same primary software layer for data handling and processing. In contrast, React Native, may also be utilized to create game apps.
6. J Query

It is also a fantastic framework for creating mobile apps for iOS and Android. JQuery Mobile features a sizable library of UI development plugins and strong support from GitHub. It is a blessing for developers who want to create cross-platform HTML5 apps for iOS or Android.

Advantages:
- Incredible documentation: Because JQuery Mobile includes comprehensive documentation, programmers may leverage their expertise in HTML, CSS, and Javascript.
- Beautiful UI Creation: JQuery Mobile developers may create stunning UI themes using ThemeRoller even if they aren't familiar with programming languages.
- Fast Update Deployment: It offers a unique app architecture that enables app owners to publish updates instead of going via the standard app store process, which might take a few days or weeks.
Disadvantages:
- Average Performance: JQuery Mobile-built apps run more slowly than native mobile ones.
- No Customizability: It works well for straightforward theme-based designs, but it cannot be used to build custom objects.
Use Cases for JQuery:
Using JQuery Mobile, you may create straightforward and responsive mobile apps, however, this environment is not ideal for resource-intensive software and apps.
Conclusion
This concludes the list of the top six mobile app development frameworks now being utilized by major organizations to take advantage of market prospects.
Now, if you want to release your ideal app in 2022, get in touch with Decodermind's mobile app development specialists. We will be pleased to give you all the advice you need regarding which framework will work best for your app idea.

 Hamid Salman
Hamid Salman